네이버 블로그는 관리> 메뉴관리 > 카테고리 관리/설정> 공개설정(공개, 비공개) 버튼을 통해 누구나 손쉽게 카테고리를 숨길 수 있다.
그런데, 티스토리는 그런 기능을 별도로 제공하고 있지 않은 것 같다. 티스토리 운영자라면 그 정도는 소스 편집으로 충분히 해결할 거라는 믿음(?) 때문일까.
아무튼 티스토리에서 특정 카테고리(메뉴)를 숨기는 '쉬운 방법'이 없을까... 찾아보니 "있다" (출처는 문서 하단에)
당연한 얘기지만, 숨긴 카테고리(메뉴)는 블로그 관리자(블로거, 소유자)에게는 보인다. 구독자(방문자)에게만 보이지 않도록 하는 스크립트다.
■ 최상위 카테고리 숨기기
1. 티스토리 관리(자) > 꾸미기 > 스킨 편집 > HTML 편집
티스토리 관리자 페이지로 들어가서 아래로 쭈~욱 내려가다 보면 꾸미기 메뉴가 보인다. 여기서 <스킨편집>을 클릭하면 오른쪽에 html편집 버튼이 보인다. 클릭


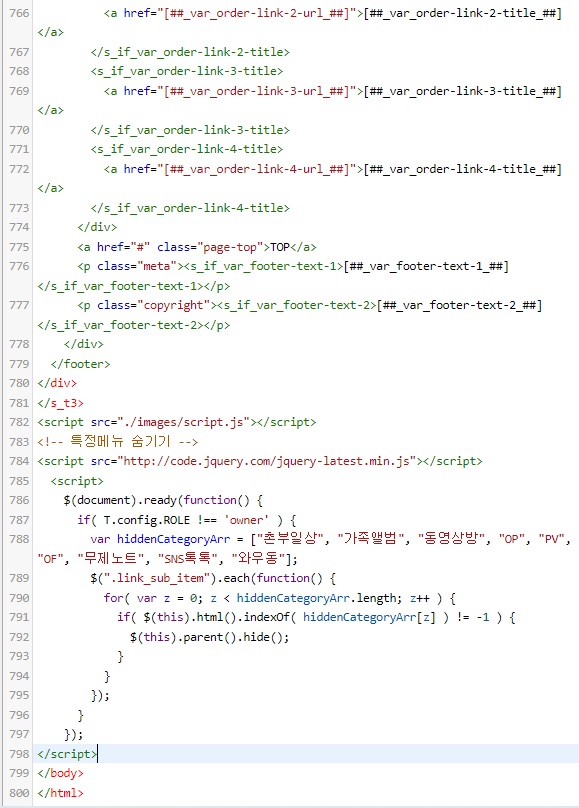
2. html을 모르는 사람에게는 꽤 복잡해 보인다. 관리하기 편하게 맨 하단 </body> 위에 아래 스크립트 내용을 복사해서 추가하면 끝이다.
<!-- 특정 카테고리 숨기기 시작 -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function() {
if( T.config.ROLE !== 'owner' ) {
var hiddenCategoryArr = ["숨길카테고리 이름1", "숨길카테고리 이름2"];
$(".link_item").each(function() {
for( var z = 0; z < hiddenCategoryArr.length; z++ ) {
if( $(this).html().indexOf( hiddenCategoryArr[z] ) != -1 ) {
$(this).parent().hide();
}
}
});
}
});
</script>
<!-- 특정 카테고리 숨기기 끝-->

3. 소스를 추가한 후 우측 상단 <적용> 버튼을 누르면 끝이다.
■ 하위 카테고리 숨기기
위 방법은 최상위 카테고리만 숨길 수 있다. 만약 하위(sub) 카테고리를 숨기려면 위 소스에서 ".link_item"을 ".link_sub_item"으로 변경해야 한다.
<!-- 특정 하위 카테고리 숨기기 시작 -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function() {
if( T.config.ROLE !== 'owner' ) {
var hiddenCategoryArr = ["숨길카테고리 이름1", "숨길카테고리 이름2"];
$(".link_sub_item").each(function() {
for( var z = 0; z < hiddenCategoryArr.length; z++ ) {
if( $(this).html().indexOf( hiddenCategoryArr[z] ) != -1 ) {
$(this).parent().hide();
}
}
});
}
});
</script>
<!-- 특정 하위 카테고리 숨기기 끝-->
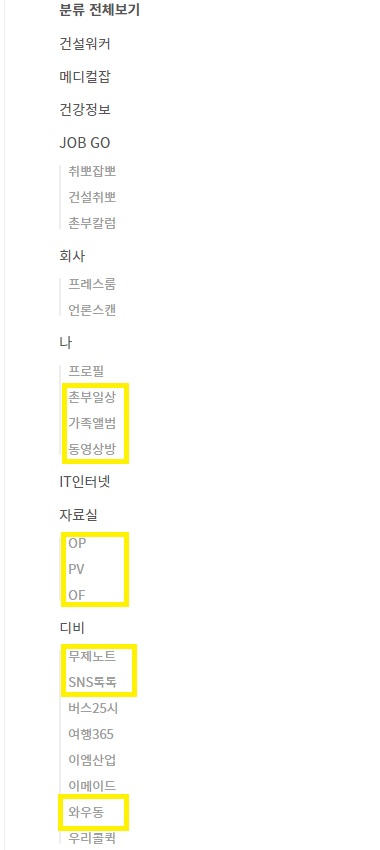
■ 특정 하위 카테고리 숨기기 적용 사례
내 경우에는 "나" 카테고리 중 "촌부일상", "가족앨범", "동영상방" 등 3개의 하위 메뉴, 그리고 "자료실"의 하위메뉴 3개("OP", "PV", "OF"), "디비"의 하위메뉴 3개("무제노트", "SNS톡톡", "와우동")를 특정메뉴 숨기기에 추가했다.



<!-- 특정 하위 카테고리 숨기기 시작 -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(document).ready(function() {
if( T.config.ROLE !== 'owner' ) {
var hiddenCategoryArr = ["촌부일상", "가족앨범", "동영상방", "OP", "PV", "OF", "무제노트", "SNS톡톡", "와우동"];
$(".link_sub_item").each(function() {
for( var z = 0; z < hiddenCategoryArr.length; z++ ) {
if( $(this).html().indexOf( hiddenCategoryArr[z] ) != -1 ) {
$(this).parent().hide();
}
}
});
}
});
</script>
■ 참고한 문서 출처
본 문서는 아래 3개의 블로그 글을 참고하여 작성했습니다.
'머니랩 > 블로그톡' 카테고리의 다른 글
| 티스토리 구글 애드센스 전면(팝업)광고 차단(비활성화설정) (0) | 2022.10.31 |
|---|---|
| 티스토리 블로그 게시글 통계(조회수) 확인하기 (0) | 2022.02.14 |
| 네이버 블로그 검색 알고보니~ 검색바로알기 캠페인 OX퀴즈문제 정답 (0) | 2018.08.26 |
| 다음(Daum)블로그 & 티스토리 '플래시 플레이어 오류' 해결방법(호환성보기) (2) | 2018.03.06 |
| 네이버.다음 블로그 저품질 탈출(?)방법, 원인 및 대책 (0) | 2018.01.30 |




댓글